スマホ一台でアプリ開発ができる時代が到来しましたが、初心者にはどのツールを選べばいいか迷うものです。
本記事では、初心者でも手軽にアプリ開発が始められるSketchwareの魅力と使い方を徹底解説します。
Sketchwareの基本操作から、データベースの利用、さらにアプリ公開までの流れを学ぶことで、アプリ開発の入門として最適な知識を得られるため、アプリ開発への一歩を踏み出す大きな助けとなります。
- はじめに:Sketchwareって何?手軽にアプリ開発が始められる!
- Sketchwareの始め方:初心者ガイド スマホで始めるアプリ開発の第一歩!
- Sketchwareでアプリ開発をスタートしよう!基本操作ガイド
- Sketchwareで夢のアプリを作成!機能活用ガイド
- Sketchwareでデータを扱おう!データベースとAPIの活用法
- Sketchwareでアプリを仕上げよう!テストとデバッグのコツ
- Sketchwareで作ったアプリを世界に届けよう!公開プロセス完全ガイド
- Sketchwareで実現!魅力的なアプリ開発事例とアイデア集
- Sketchwareコミュニティで学び、共有しよう!サポートとリソースガイド
- Sketchwareでアプリ開発を始めよう!まとめと未来展望
- スマホだけでアプリ開発ができる「Sketchware」、誰でも簡単に挑戦
はじめに:Sketchwareって何?手軽にアプリ開発が始められる!
皆さんは「Sketchware」という言葉を聞いたことがありますか?
「アプリ開発って難しそう」と思っている方にとって、Sketchwareはまさに救世主とも言えるツールです。ここでは、Sketchwareが一体どういうものなのか、そしてなぜ多くの人に選ばれているのかについて、初心者の方にも分かりやすく解説していきます。
Sketchwareの基本的な概要と特徴
Sketchwareは、スマホ一つで手軽にアプリ開発ができるという革新的なツールです。
プログラミング知識がない人でも、ビジュアルプログラミングによって直感的にアプリを作成できる点が大きな特徴です。ブロックを組み合わせるだけで、様々な機能を持ったアプリが開発可能になります。
また、SketchwareはAndroidアプリ開発に特化しているため、Google Play Storeでの公開もスムーズです。開発からテスト、公開までのプロセスが一貫してスマホ上で完結するため、PCがない人でもアプリ開発が可能という点も、Sketchwareの大きな魅力の一つです。
なぜSketchwareが選ばれるのか:主なメリット
初心者でも簡単に使える:複雑なコードを書く必要がなく、ビジュアル的にプログラムを組み立てることができます。これにより、プログラミングが初めての人でも、直感的にアプリ開発を行うことが可能です。
コストがかからない:Sketchwareは無料で利用できます。アプリ開発を始めたいけれど、高価なツールやサービスにお金をかける余裕がない方にとって、この点は非常に重要です。
いつでもどこでも開発が可能:スマホがあれば通勤中やちょっとした空き時間にもアプリ開発を進めることができます。アイデアが浮かんだ瞬間にすぐに形にできる柔軟性がSketchwareの大きな強みです。
Sketchwareは、アプリ開発のハードルを大きく下げてくれるツールです。これからアプリ開発にチャレンジしたいけれど、「難しそう」と躊躇している方にとって、Sketchwareは最適な選択肢と言えるでしょう。このツールを使えば、誰でも簡単にアプリ開発の世界に足を踏み入れることができます。
Sketchwareの始め方:初心者ガイド スマホで始めるアプリ開発の第一歩!
アプリ開発を始めたいけれど、「どこから手をつけたらいいのかわからない」という方も多いのではないでしょうか。
ここでは、Sketchwareを使ったアプリ開発のスタートダッシュ方法について、初心者でも分かりやすく解説していきます。Sketchwareなら、複雑な設定や難しいプログラミング知識は必要ありません。まずは基本的な準備から始めましょう。
アカウント作成からアプリ開発までのステップバイステップガイド
- Sketchwareのダウンロードとインストール:
スマホでGoogle Play Storeを開き、「Sketchware」で検索してください。見つかったアプリをインストールしましょう。 - アカウント作成:
Sketchwareを開いたら、アカウントを作成する必要があります。GoogleアカウントやFacebookアカウントを使ってログインできるので、手軽に始められます。 - 新しいプロジェクトの作成:
ログイン後、アプリ開発の旅を始めるために「新しいプロジェクト」を作成します。プロジェクト名を決め、基本的な設定を行いましょう。 - デザインのカスタマイズ:
Sketchwareのビジュアルエディターを使用して、アプリの見た目をデザインします。ドラッグ&ドロップでコンポーネントを配置し、アプリのレイアウトを決めていきましょう。 - ブロックプログラミング:
アプリに機能を追加するため、ブロックを使ったプログラミングを行います。特定のアクションに対する反応や、ユーザーの入力処理など、直感的にコーディングが可能です。 - アプリのテスト:
開発中のアプリは、実際にスマホでテストすることができます。動作確認をしながら、改善点を見つけて修正していきましょう。 - アプリの公開:
アプリが完成したら、Google Play Storeなどで公開することが可能です。Sketchwareから直接公開手続きを行うことができます。
必要な環境設定と準備
Sketchwareを使う上で、特に準備する必要があるのは以下の2点です:
スマートフォン:Androidを搭載したスマートフォンが必要です。iOSデバイスでは利用できませんのでご注意ください。
インターネット接続:アカウント作成やアプリの公開にはインターネット接続が必要です。WiFi環境での作業をお勧めします。
以上で、Sketchwareを使ったアプリ開発の準備は完了です。これからアプリ開発を始める皆さんにとって、Sketchwareが素晴らしい第一歩となることを願っています。ステップバイステップで進めていけば、初心者でも自分だけのアプリを世に出すことができるようになりますよ!
Sketchwareでアプリ開発をスタートしよう!基本操作ガイド
Sketchwareを使って、自分だけのアプリを作成してみたいですか?
「どうやって始めたらいいの?」「操作方法が難しくないかな?」と心配する必要はありません。
ここでは、Sketchwareでアプリ開発を始めるための基本的な操作方法を、初心者にも分かりやすく解説します。プロジェクトの作成から管理、そしてSketchwareのインターフェースの基本まで、一緒に見ていきましょう!
プロジェクトの作成と管理
- プロジェクトの新規作成:Sketchwareを開いたら、まずは新しいプロジェクトを作成しましょう。画面上の「+」ボタンをタップして、プロジェクトの名前を決めます。この名前は後からでも変更可能ですが、アプリの内容がわかりやすい名前を付けると良いでしょう。
- プロジェクトの設定:新しいプロジェクトを作成したら、次はアプリの基本設定を行います。アプリのアイコンやバージョン、対象とするAndroidのバージョンなど、基本的な情報を設定しましょう。これらの設定も後で変更可能です。
インターフェースの概要と操作の基本
ワークスペース:Sketchwareのインターフェースは、直感的で使いやすく設計されています。画面の中央には「ワークスペース」と呼ばれるエリアがあり、ここでブロックを組み合わせてプログラミングを行います。
ブロックの使用:プログラミングのコードを書く代わりに、Sketchwareでは「ブロック」と呼ばれるパーツを使ってロジックを組み立てます。必要なブロックをワークスペースにドラッグ&ドロップし、ブロック同士をつなげることで、アプリの動作を定義します。
デザインエディタ:アプリの見た目をカスタマイズしたい場合は、デザインエディタを使用します。このエディタでは、ボタンやテキストボックスなどのUIコンポーネントを配置し、アプリのレイアウトを設計できます。
Sketchwareの基本的な操作をマスターすれば、あとはあなたのアイデア次第で、さまざまなアプリを作成することが可能です。もちろん、最初はシンプルなアプリから始めることをおすすめします。操作に慣れてきたら、徐々に複雑な機能を持つアプリに挑戦してみましょう。Sketchwareは、あなたのアプリ開発の旅をサポートしてくれる頼もしいツールです。
Sketchwareで夢のアプリを作成!機能活用ガイド
Sketchwareを使ったアプリ開発は、ビジュアルプログラミングとデザインのカスタマイズによって、誰でも簡単にオリジナルのアプリを作り上げることができます。ここでは、Sketchwareのビジュアルプログラミングの概念と、アプリのデザインとレイアウトのカスタマイズ方法について解説します。これらの機能を上手く活用して、使いやすく魅力的なアプリを開発しましょう!
ビジュアルプログラミング:ブロックを使った開発プロセス
Sketchwareのビジュアルプログラミングは、複雑なコードを一切書かずにアプリを開発できる画期的な方法です。これは、事前に用意された「ブロック」と呼ばれるコードの断片を組み合わせて、アプリの機能を構築していくプロセスです。
ブロックの選択:ブロックは、画面操作やデータ処理、通信機能など、様々な種類があります。必要な機能に応じて、適切なブロックを選択してください。
ブロックの配置と接続:選択したブロックをワークスペースにドラッグして配置し、ブロック同士を線でつなげます。これにより、ブロックの連携による具体的な動作を定義できます。
ロジックの構築:ブロックを組み合わせることで、条件分岐やループ処理など、複雑なプログラムロジックもビジュアル的に構築可能です。実際のコードを理解していなくても、直感的にプログラムを作成できます。
デザインとレイアウトのカスタマイズ方法
アプリの見た目は、ユーザー体験に大きく影響します。Sketchwareでは、デザインエディタを使って、アプリのインターフェースを自由にカスタマイズできます。
UIコンポーネントの配置:デザインエディタでは、ボタン、テキストボックス、イメージビューなどのUIコンポーネントをドラッグ&ドロップで配置できます。
スタイルの調整:各コンポーネントのサイズや色、フォントなどのスタイルも自由に調整可能です。アプリのテーマに合わせて、見た目を整えましょう。
レイアウトの最適化:画面のサイズや向きに応じて、レイアウトが適切に表示されるように調整します。ユーザーがどのデバイスを使っても快適にアプリを利用できるように心がけましょう。
ビジュアルプログラミングとデザインのカスタマイズを駆使することで、Sketchwareはあなたのアイデアを形にする強力なツールとなります。プログラミングの知識がなくても、創造力と直感を信じて、楽しみながらアプリ開発に挑戦してみてください。
Sketchwareでデータを扱おう!データベースとAPIの活用法
Sketchwareを使ったアプリ開発では、データの保存や管理、さらには外部サービスとの連携も重要なポイントになります。ここでは、Sketchwareでのデータベースの設定と利用方法、外部APIとの連携方法について、初心者にもわかりやすく解説します。これらの知識を身につけることで、より機能的で豊かなアプリ開発が可能になります。
データベースの設定と利用方法
Sketchwareでは、簡単にデータベースを設定し、アプリ内でデータを管理することができます。主に利用されるのは、SQLiteとFirebaseの2種類です。
SQLiteの活用:SQLiteは、デバイス内にデータベースを作成し、データを保存できるシステムです。ユーザー情報やアプリ設定など、オフラインで管理したいデータの保存に適しています。Sketchware内でSQLiteデータベースを設定し、データの追加、読み出し、更新、削除などの基本的な操作を行うことができます。
Firebaseの活用:Firebaseは、Googleが提供するクラウドベースのデータベースサービスで、リアルタイムでのデータ同期が可能です。アプリを複数のユーザーが利用する場合や、データをリアルタイムで共有したい場合に非常に便利です。SketchwareからFirebaseに接続し、簡単にデータの読み書きを実行できます。
外部APIとの連携方法
外部APIとの連携により、天気情報やニュース記事など、他のサービスからデータを取得してアプリに組み込むことができます。Sketchwareでは、Web APIコンポーネントを使って外部APIと簡単に連携できます。
APIの設定:まず、利用したい外部APIのエンドポイント(URL)と、必要な認証情報を準備します。Sketchwareのプロジェクト内でWeb APIコンポーネントを設定し、これらの情報を入力します。
データの取得と利用:APIからデータを取得するためのリクエストを設定し、応答として返ってくるデータをアプリ内で利用できるようにします。例えば、取得した天気情報をアプリの画面に表示させるなど、様々な使い方が可能です。
Sketchwareを使ったデータベース管理とAPIの活用は、アプリをより実用的で魅力的なものにするための重要なステップです。これらの機能を理解し、活用することで、様々なニーズに応えるアプリ開発が可能になります。
Sketchwareでアプリを仕上げよう!テストとデバッグのコツ
アプリ開発の過程で欠かせないのが、テストとデバッグです。特にSketchwareを使って開発を行う場合、直感的な操作が可能ではありますが、アプリが正しく動作するか確認するためには、しっかりとしたテストが必要です。ここでは、Sketchwareを使ったアプリのテストプロセスと、よくあるエラーへのトラブルシューティング方法について解説します。
アプリのテストプロセス
- 機能テスト:まずはアプリの各機能が意図した通りに動作するかを確認します。画面遷移、ボタンのクリック、データの保存と読み出しなど、一つ一つの機能を丁寧にチェックしましょう。
- ユーザーインターフェーステスト:アプリの見た目がデザイン通りになっているか、また、異なるデバイスサイズで適切に表示されるかも確認します。ユーザビリティの観点からも、UIのテストは重要です。
- パフォーマンステスト:アプリが重たくないか、快適に操作できるかもチェックします。特にデータ処理が多いアプリでは、パフォーマンスの最適化が必要になる場合があります。
- 実機テスト:エミュレーターだけでなく、実際のデバイスでのテストも行いましょう。異なるOSバージョンやデバイスでの動作確認を怠らないことが、トラブルを未然に防ぐ鍵です。
よくあるエラーとトラブルシューティング
アプリがクラッシュする:原因としては、未定義の変数の使用や、存在しないオブジェクトへのアクセスなどが考えられます。エラーメッセージを確認し、問題のあるコードを見直しましょう。
画面が正しく表示されない:デザインエディタでのレイアウト設定ミスが原因であることが多いです。コンポーネントの配置やプロパティ設定を再確認しましょう。
データが保存されない/読み出せない:データベースの設定ミスや、誤ったデータアクセス方法が原因であることが考えられます。データベースの設定と、データアクセスコードを見直してください。
テストとデバッグは、時には地道で忍耐が必要な作業ですが、ユーザーにとって使いやすく、安定したアプリを提供するためには欠かせません。Sketchwareを使った開発では、これらのポイントをしっかり押さえながら、アプリの品質を高めていきましょう。
Sketchwareで作ったアプリを世界に届けよう!公開プロセス完全ガイド
Sketchwareでアプリを開発したら、次はそのアプリを公開して、多くの人に使ってもらうことを考えましょう。アプリを公開するプロセスは少し複雑に感じるかもしれませんが、一歩一歩進めていけば必ず完了します。ここでは、Sketchwareでのアプリビルドから、Google PlayやApp Storeへの公開までの手順をわかりやすく解説します。
アプリのビルドと公開プロセス
- アプリのビルド:開発が完了したら、Sketchware内でアプリをビルドします。ビルドとは、開発中のアプリを実際にスマートフォンで動作するアプリケーションファイル(APKファイル)に変換する作業のことです。Sketchwareでは、「Build APK」のボタンをタップするだけで簡単にビルドを行うことができます。
- ビルドしたAPKファイルのテスト:ビルドが完了したら、実際のデバイスにインストールして、アプリが正しく動作するかを確認しましょう。問題がなければ、公開の準備へと進みます。
Google PlayやApp Storeでの公開ガイド
Google Playでの公開:
Google Play Consoleに登録し、デベロッパーアカウントを作成します(登録には手数料が必要です)。
アプリのリスティング情報(アプリ名、説明、スクリーンショットなど)を準備します。
ビルドしたAPKファイルをアップロードし、リスティング情報と共に提出します。
Googleの審査を通過したら、アプリはGoogle Playで公開されます。
App Storeでの公開:
Apple Developer Programに登録し、デベロッパーアカウントを作成します(年間費用がかかります)。
Xcodeを使用して、Sketchwareで作成したアプリをiOS用にビルドし直す必要があります(Sketchwareは直接iOSアプリをビルドできないため)。
App Store Connectを通じて、アプリのリスティング情報を準備し、ビルドしたファイルを提出します。
Appleの審査を通過したら、アプリはApp Storeで公開されます。
アプリを公開する過程では、各アプリストアのガイドラインに従い、適切なリスティング情報を用意することが重要です。また、審査には数日から数週間かかる場合があるので、余裕をもって提出しましょう。Sketchwareで開発したアプリを世界中の人々に届けるために、ぜひ公開プロセスに挑戦してみてください。
Sketchwareで実現!魅力的なアプリ開発事例とアイデア集
Sketchwareを使えば、アイデア次第でさまざまなアプリを手軽に開発することができます。ここでは、実際にSketchwareを使用して開発されたアプリケーションの事例を紹介し、これからアプリ開発を始めたい人たちへのアイデアとインスピレーションを提供します。
Sketchwareで開発されたアプリケーション事例
個人向け予算管理アプリ:日々の支出を記録し、月間の予算管理を助けるシンプルなアプリ。カテゴリ別の支出をグラフで視覚化し、ユーザーが財務状態を一目で理解できるようにデザインされています。
カスタムアラームクロック:ユーザーが好きな音楽をアラーム音として設定できるアラームクロックアプリ。天気情報やニュースヘッドラインをアラームと一緒に提供し、朝のルーチンを豊かにします。
健康トラッカー&リマインダー:日々の運動量を記録し、定期的に水分補給やストレッチをするようにリマインドする健康管理アプリ。ユーザーの健康維持に役立つ情報も提供します。
アプリ開発のアイデアとインスピレーション
地元の観光案内アプリ:地元の隠れた名所やイベントを紹介するアプリ。GPS機能を利用して、ユーザーの現在地から近い観光スポットを提案します。
習慣形成サポートアプリ:新しい習慣を身につけたいユーザーをサポートするためのアプリ。目標達成のための進捗管理や、習慣化のコツを提供します。
シンプルなゲーム:スネークゲームやテトリスのような、シンプルながら中毒性のあるゲーム。Sketchwareでは基本的なゲームの開発も可能で、プログラミングの学習にも最適です。
これらの事例からわかるように、Sketchwareを使えば、生活を豊かにするユーティリティアプリから楽しさを提供するゲームまで、幅広い種類のアプリを開発することができます。アプリ開発は、あなたの創造力を形にする素晴らしい機会です。Sketchwareを使って、ぜひ独自のアプリを世に送り出してください。
Sketchwareコミュニティで学び、共有しよう!サポートとリソースガイド
Sketchwareでアプリ開発を始めると、さまざまな疑問が生じることがあります。そんな時に力になってくれるのが、Sketchwareのコミュニティと公式サポートです。
ここでは、Sketchwareユーザーコミュニティの活用方法と、公式から提供されているサポートやリソースについて紹介します。これらを活用することで、開発の悩みを解決し、アプリ開発をより楽しむことができます。
Sketchwareユーザーコミュニティの活用方法
Sketchwareには、世界中のユーザーが参加している活発なコミュニティが存在します。このコミュニティでは、初心者から上級者までが、開発のヒントやアイデアを共有しています。
フォーラムやSNSでの情報交換:Sketchwareのフォーラムや、Facebook、TwitterなどのSNSは、情報交換の場として非常に有用です。自分の疑問を投稿したり、他のユーザーの質問に答えたりすることで、知識を深めることができます。
プロジェクトの共有:自分が開発したアプリや、途中でつまずいたプロジェクトをコミュニティ内で共有することで、フィードバックを得られます。他のユーザーの成功事例を参考にすることも、大きな刺激になります。
公式サポートとリソースの紹介
Sketchwareの開発を支援するために、公式からはさまざまなサポートやリソースが提供されています。
公式ドキュメント:Sketchwareの公式サイトでは、基本的な使い方から、複雑な機能の実装方法までを詳しく解説したドキュメントが提供されています。アプリ開発の際には、まずここをチェックすると良いでしょう。
チュートリアル動画:YouTubeなどの動画プラットフォームには、Sketchwareを使ったアプリ開発のチュートリアルが多数公開されています。実際に画面を見ながら学べるため、初心者にとっては特に役立ちます。
カスタマーサポート:もし特定の問題でつまずいてしまった場合は、Sketchwareのカスタマーサポートに問い合わせることも可能です。公式サイトから問い合わせフォームを通じて、サポートチームに連絡を取りましょう。
Sketchwareコミュニティと公式サポートを上手く活用することで、アプリ開発の旅はよりスムーズで楽しいものになります。自分一人で解決できない問題も、コミュニティの力を借りれば乗り越えられるかもしれません。積極的に情報を交換し、サポートを求めながら、Sketchwareでのアプリ開発を存分に楽しみましょう。
Sketchwareでアプリ開発を始めよう!まとめと未来展望
Sketchwareを使ったアプリ開発の旅を通じて、多くのことを学び、実践してきました。このセクションでは、Sketchwareでのアプリ開発のメリットを再確認し、Sketchwareの将来性について考えてみましょう。
アプリ開発の世界は日々進化していますが、Sketchwareはその変化にどのように対応していくのでしょうか?
Sketchwareを使ったアプリ開発のメリットの再確認
Sketchwareを使う最大のメリットは、その手軽さとアクセシビリティにあります。プログラミングの経験がない人でも、直感的な操作でアプリを開発できることは、多くの創造性を解放する可能性を秘めています。また、開発からテスト、公開までのプロセスが一つのプラットフォームで完結することも、Sketchwareの大きな強みです。
初心者でもアプリ開発に挑戦できる:ビジュアルプログラミングにより、複雑なコードを理解しなくても、アプリの開発が可能です。
コストパフォーマンス:無料で使い始められ、多くの機能を利用できることから、学習や趣味のプロジェクトに最適です。
どこでも開発が可能:スマートフォンがあれば、どこにいてもアプリ開発を進めることができます。
Sketchwareの将来性とアップデート情報
Sketchwareの開発チームは、ユーザーからのフィードバックを積極的に取り入れ、アプリのアップデートを定期的に行っています。将来的には、より多くの機能が追加され、より複雑なアプリの開発が可能になることが期待されます。
新しい機能の追加:ユーザーのニーズに応じて、新しいブロックやデザイン要素が追加されるでしょう。
プラットフォームの拡張:現在はAndroidアプリの開発に特化していますが、将来的にはiOSアプリ開発への対応や、クロスプラットフォーム開発ツールへの進化も期待されます。
コミュニティの拡大:Sketchwareのユーザーベースが拡大するにつれて、コミュニティからのサポートも充実し、より多くの学習リソースや共有プロジェクトが利用可能になるでしょう。
Sketchwareでのアプリ開発は、これからも多くの人にとって魅力的な選択肢であり続けるでしょう。変化し続けるテクノロジーの世界において、Sketchwareはユーザーにとって身近な開発ツールとして、その地位を固めていくことでしょう。これからSketchwareを始める皆さん、既に使いこなしている皆さん、Sketchwareと共に、創造的なアプリ開発の旅を楽しんでいきましょう!
最後に、実際に私がアプリ開発したときの様子をお伝えします。
スマホだけでアプリ開発ができる「Sketchware」、誰でも簡単に挑戦
スマホのアプリ開発ツール「Sketchware」の解説です。あなたも簡単にスマホアプリが作れます。パソコンは必要ありません。スマホだけで、パズルを組み合わせる感覚で、アプリが作れてしまいます。
「Sketchware」のインストール
「Sketchware」のインストールは、簡単です。「play ストア」で、検索キーワード「Sketchware」で見つかります。

インストールを終え、「開く」ボタンを押します。ファイルを保存したりするアクセス権限を許可します。

すると、新規作成画面に移ります。ここで言語設定を、日本語に変えておきます。

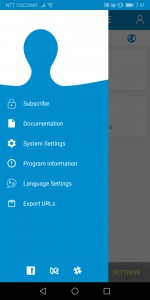
左上にあるメニューを押して「langage setting」を選びます。

すると、日本語を選択する画面になり、日本語用ファイルがダウンロードされます。アプリが自動的に再起動され、日本語環境で使うことができます。
初めてのアプリ「ハロー」
それでは、簡単にアプリを作成してみましょう。ボタンを押すと、「ハロー」と表示され、リセットボタンを押すと、内容がクリアーされるアプリです。ボタンを押して表示を変えます。
「Sketchware」を起動すると、最初に新規プロジェクト作成画面になります。アプリ名を入力します。

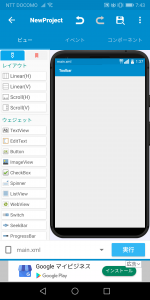
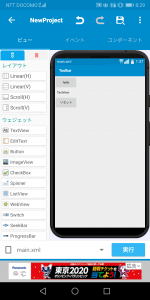
プロジェクト名を入力すると、アプリ作成画面になります。

今回は、ボタンを2つと、テキストを表示するテキストビューを配置します。下のように配置してください。

ボタンを押したときの動作
アプリの機能は、上のボタンを押したときに「ハロー」とテキストビューに表示され、下のボタンを押すとクリアーされるようにします。
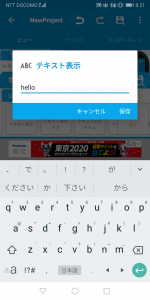
上のボタンの名前を「hello」と変えましょう。ボタンを選択すると、画面下部にプロパティ(設定画面)が表示されます。その中の「テキスト表示」を選択します。横にスライドすると表示されます。

ボタンに表示される「hello」を入力します。

同じように、下のボタンを「リセット」と変えます。

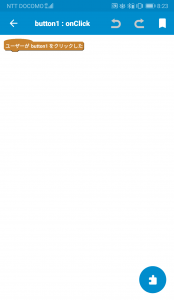
次に、上のボタン「hello」を押したときの動作を作ります。上のボタンを選択して、画面下部の「イベント」を選びます。すると「onClick」があります。ボタンをクリックしたときの動作をプログラムします。

パズルを組み合わせる
右下のパズルの形をしたボタンを押します。

右下の「表示」を選ぶと、左側に「○○表示状態を○○に変更」というパーツが表示されます。パーツを、上部にある茶色の「ユーザーがbutton1をクリックした」の下につけます。パズルを組み合わせる感じです。

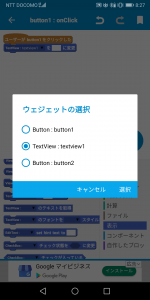
そして、「○○表示状態を」のところを選択すると、ウェジェットの選択画面になります。TextViewを選択します。

次に「○○に変更」のところを選択します。TextViewで表示する文字「ハロー」を入力します。

リセットボタンについても、同じように、「onClick」イベントを選択して、パズルを組み立てます。「○○に変更」のところを空白にします。
入力を終えたら完成です。上部のメニューから最初の画面に戻ります。右下の実行ボタンを押して、アプリを動かしてみましょう。

アプリがインストールされるまで、わりと時間がかかります。途中で「提供元不明のアプリをインストールするか」聞いてきますので許可します。エラーがなければ、スマホに新しいアプリがインストールされます。実行して確認しましょう。
簡単にアプリが作れます。


